Рисуем бабочек
Автор урока я - Nefra. Мне очень хотелось научиться рисовать бабочек. Я долгое время искала наиболее простой способ отрисовки для моих «корявых» ручек. В итоге у меня получилось так:

Способ достаточно прост, но потребует усидчивости и внимания. Так же неплохо иметь перед собой несколько фото бабочек, чтобы подсмотреть некоторые особенности строения и рисунка крыльев.
Начнем с создания нового документа 500*500 пикселей.
Создадим новый слой, на которым инструментом овальное выделение

(Elliptical Marquee Tool) рисуем небольшой овал. Щелкаем по выделению правой кнопкой мыши и выбираем трансформацию выделенной области
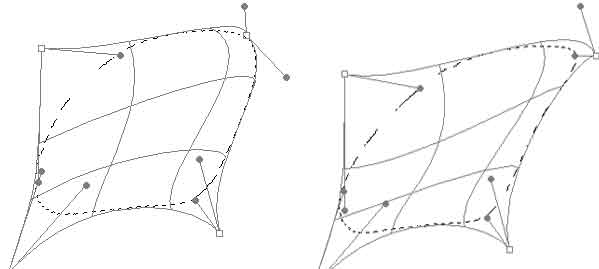
Деформацию (Transform selection – Warp). Превращаем овал в треугольник, это не так сложно как кажется.

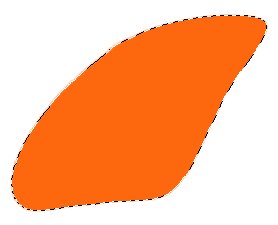
Когда результат нам понравится, жмем Enter и заливаем Рисуем бабочек 4 выделение, выбранным цветом.

Окидываем критическим взглядом и еще немного трансформируем и деформируем. (Щелкаем по выделению правой кнопкой мыши и выбираем свободную трансформацию – Деформацию (Free Transform – Warp)) При необходимости, немного проходимся ластиком

Вот,это уже более-менее похоже на верхнюю часть крыла бабочки. Теперь займемся нижней… Создадим новый слой, под слоем с верхней частью крыла.Инструментом овальное выделение
(Elliptical Marquee Tool) нарисуем… овал!

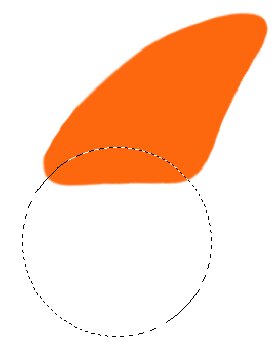
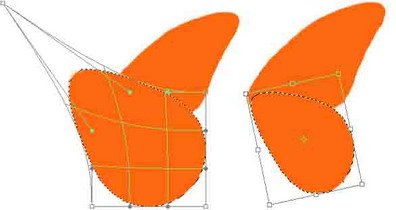
Зальем выделение все тем же цветом, применим трансформирование и деформацию, (Щелкаем по выделению правой кнопкой мыши и выбираем свободную трансформацию – Деформацию (Free Transform – Warp)) подгоняя части крыла друг к другу.

(Eraser)с 100% жесткостью немного «обгрызем» нижнюю часть крыла, и опять-таки без фанатизма.

Пришло время заняться раскраской нашей бабочки. Инструментом «волшебная палочка»
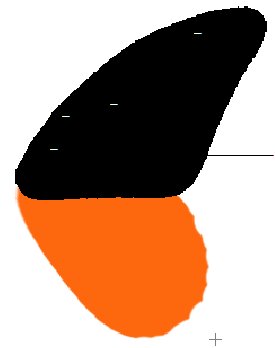
(Magic Wand) выделяем верхнюю часть крыла, создаем новый слой над слоем с верхней частью крыла и заливаем выделение черным цветом.

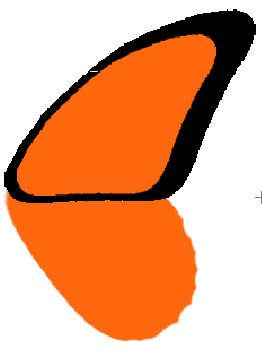
Унас еще осталось выделение – щелкаем по нему правой кнопкой мыши и выбираем трансформацию выделенной области (Transform selection). Меняем размер выделения

И стираем ластиком, черный цвет внутри него…

Далее, проходимся ластиком по черной части и немного наращиваем черный цвет сверху…

Теперья возьму жесткую кисть диаметром в 3 пикселя и, придерживая Shift, короткими «стежками» буду рисовать прожилки на крыльях.

Чем короче будут «стежки», тем аккуратнее будут выглядеть крылья. Рисунок прожилок взят из головы – на абсолютную реалистичность я не претендую.Берем инструмент «Затемнитель» (Burn Tool) и проходимся им по крылу, проставляя цветовые акценты

Теперь, на черном фоне проставляем белые произвольные пятна…

Нижнюю часть крыла обрабатываем тем же образом…
Сливаем слои с «запчастями» бабочки в единое целое, копируем слой, и отражаемкопию по горизонтали (Free Transform- Flip Horizontal).

Осталось самое простое – нарисовать тельце бабочки. Это мы сделаем с помощью инструмента овальное выделение
(Elliptical Marquee Tool). Рисуем небольшой овал
Который заливаем Рисуем бабочек урок черным цветом, здесь же рисуем круг – голову бабочки.

Для усиков я использовала стандартную фотошоповскую кисть – трава

Немного отрегулировала размер крыльев – уменьшив их
Вот, собственно и все…
